Spotify – 2020 Wrapped
Spotify Wrapped
Spotify Wrapped is our annual global program focused on celebrating the listening habits of our worldwide community through unique and shareable data stories.
Released annually in early December since 2016, the campaign allows Spotify users to view a compilation of data about their activity on the platform over the past year.
For Spotify, 2020 Wrapped served as an opportunity to:
Celebrate listening on our platform as a reflection of culture
Reward our listeners and creators
Connect with new, prospective listeners around the world
Wrapped gives us the opportunity to own the end of year conversation in a very relevant manner that’s true to our brand. We earned our stripes, helping us stay ahead of the game when it comes to all the recent copy cats that are trying to get a piece of the pie.
Since 2016, Wrapped has evolved from a campaigns that celebrates how the world listened throughout the year, to how YOU listen.
Joining Spotify in May 2020, I took on overseeing the second time Wrapped appeared in product, pushing it to be more than just animated stories but introduced interactions, and evolved on how Marketing, Brand & Creative and Product work together on in product campaigns.
Throughout its iterations over the years. Spotify Wrapped has quickly grown from a global data-powered campaign to a cultural event in its own right. In 2020, Wrapped was bigger than ever, providing some necessary joy and spreading a message of gratitude and resilience around the world. We told story of a resilient world made of resilient communities, that powered through unprecedented challenges in a year that seemed to never, ever, ever, ever end. And how audio was one tool that strengthened and connected those paths of resiliency.
My team’s goal was to take the overarching story, along with this year’s dynamic visual language and infuse it into this year’s experience.
The Design System
The visual language centred not only around the year that was 2020 but what it felt like to live through it all. Because this was a year when few things made sense, the passage of time was unknowable, and at moments it seemed like everything was flipped upside down.
The design direction is inspired by these very 2020 feelings, but more importantly, it highlights the meaning, beauty, and optimism that can be found within them. It finds order in the chaos, clarity in the confusion, and it paves the way for our expressions of gratitude and resilience— in a way only Wrapped can do.
Toolkit
Mirror effect
Gradient
Shapes
Typography
Colour Palette
Objects
Toolkit In Use
A key part of working on the Wrapped in app experience is ensuring that it not only aligns with the greater brand campaign — led by our Brand and Creative team year after year — but also successfully translating key visual elements so that they are scalable and buildable. For us, scalability means making sure everything looks and feels good across every mobile device for every single Wrapped user.
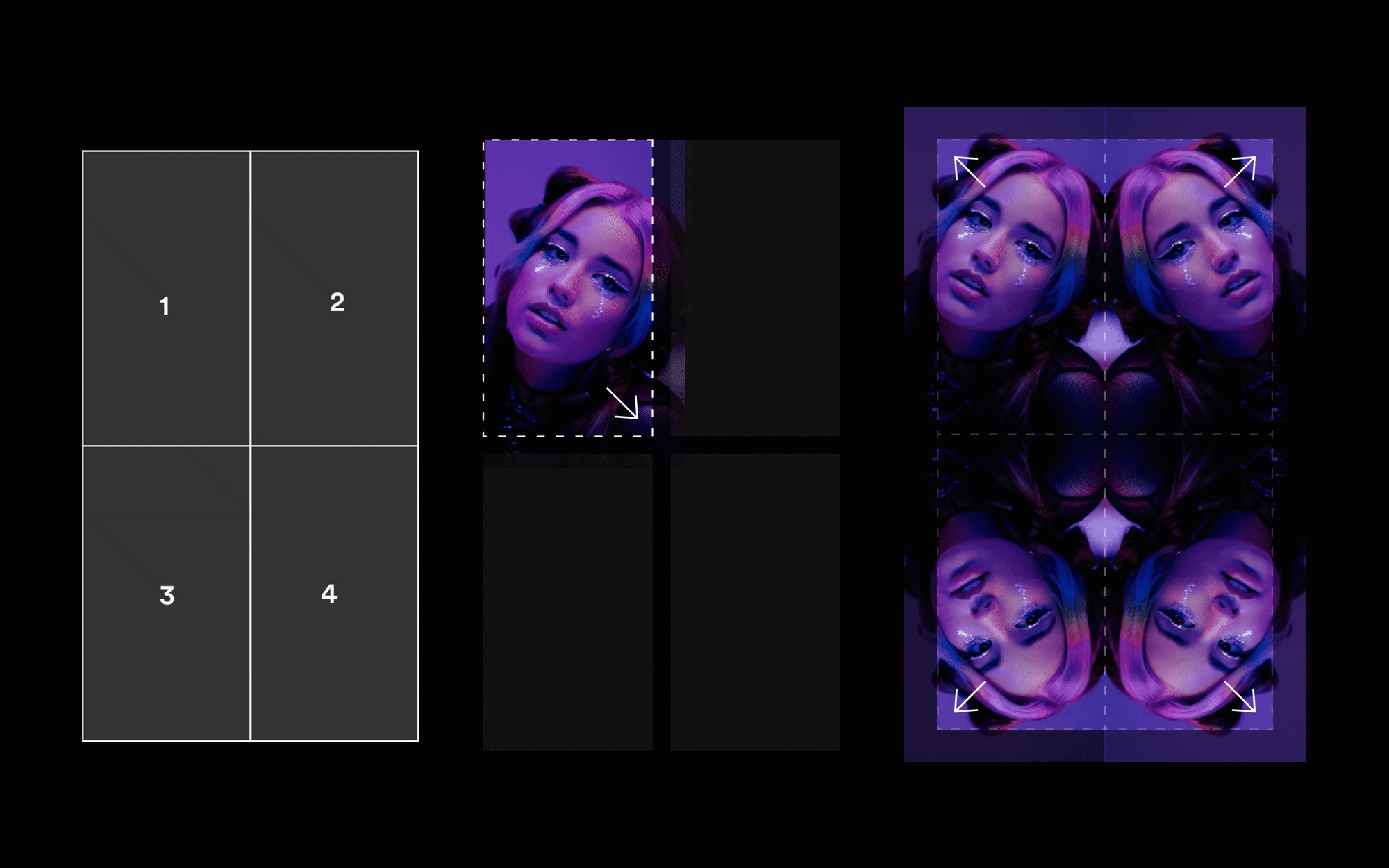
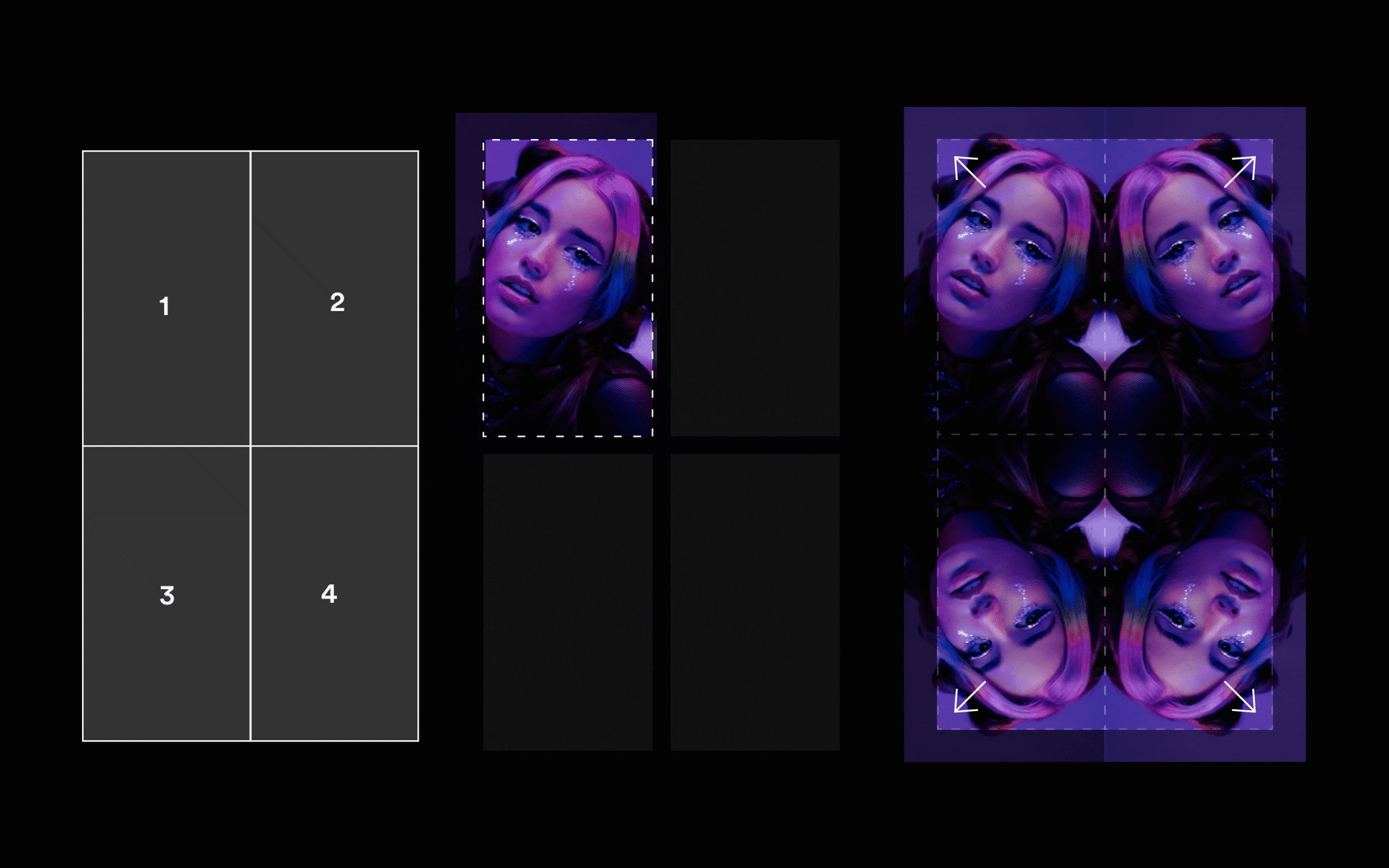
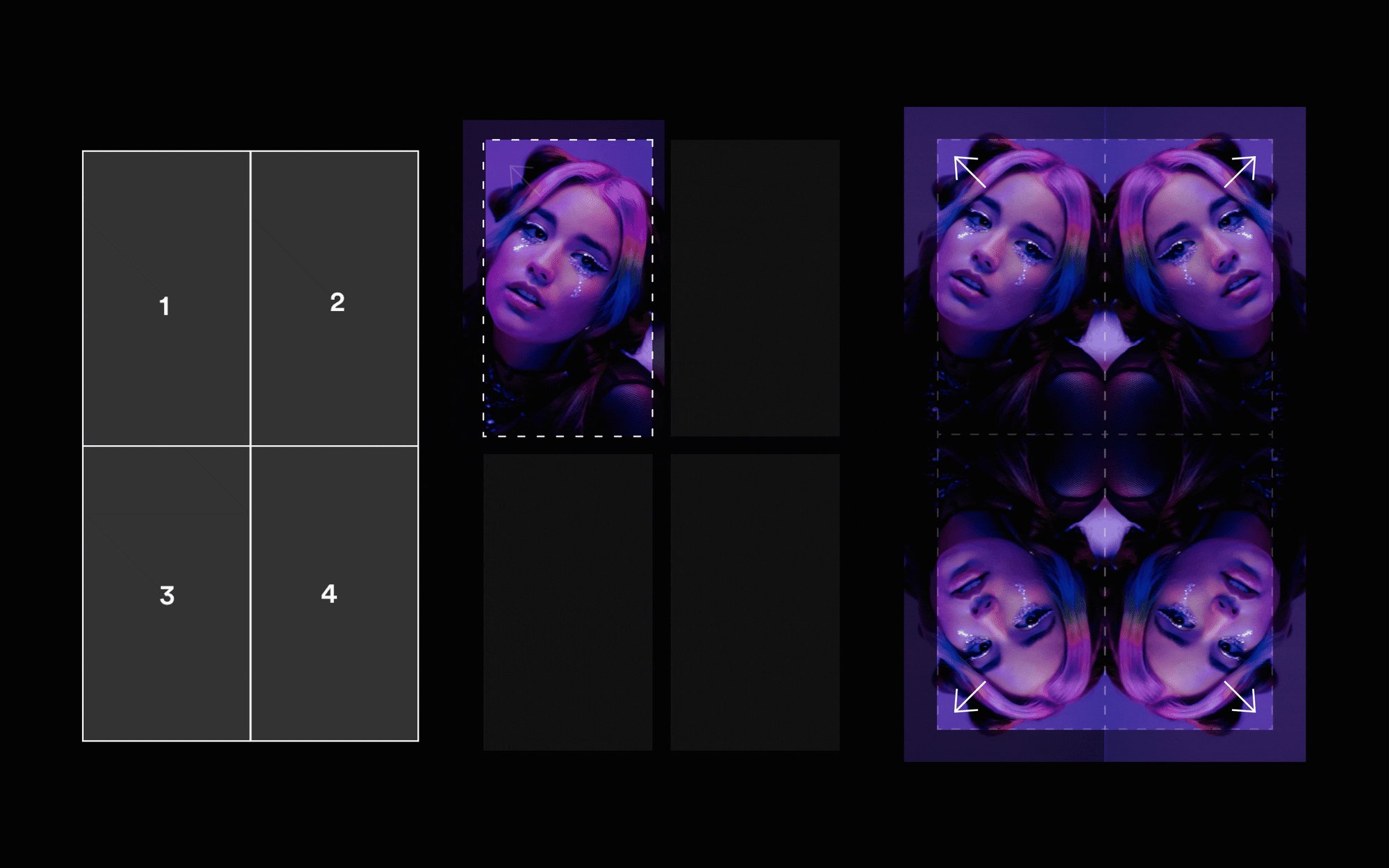
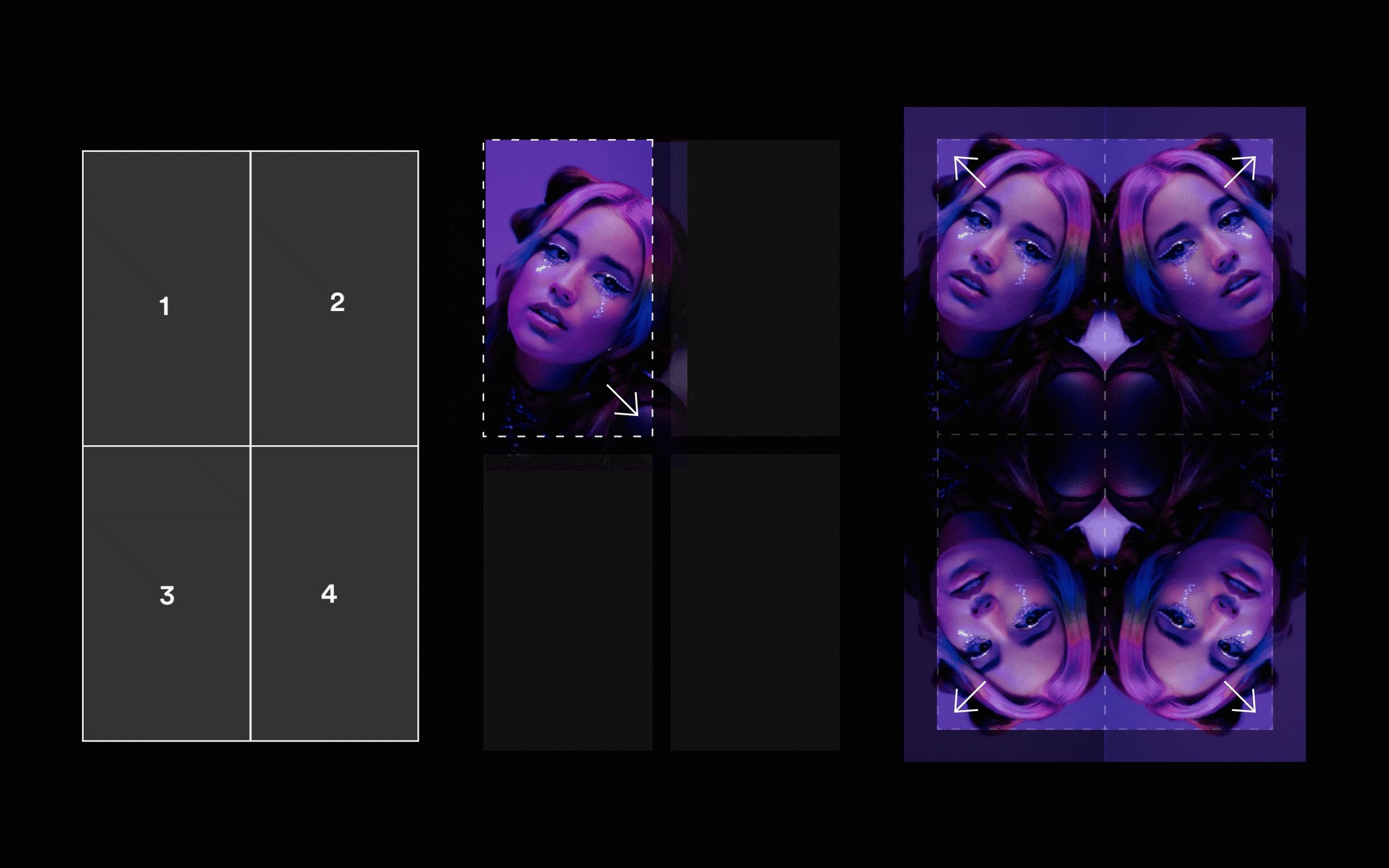
To illustrate this point, let’s use the mirroring of the image, a key visual in the brand campaign as an example. When you open Wrapped on your mobile device, you’re met with imagery of some of your top artists — reflected and in motion to create a kaleidoscope effect. While our brand team could manually manipulate imagery, we had to create something automated for the mobile experience, that would pull in images of any user’s top artists.
When creating the kaleidoscope effect you see in Wrapped, we had to develop a type of animation that would be feasible for our engineering team to build. We were able to prototype a solution that is visually dramatic, but fairly simple to implement. Here, you can see how the animation is broken down. We use four image masks, with the inner images initially offset towards the inner corner. We then move the images towards the outer corner – creating that smooth kaleidoscope effect.
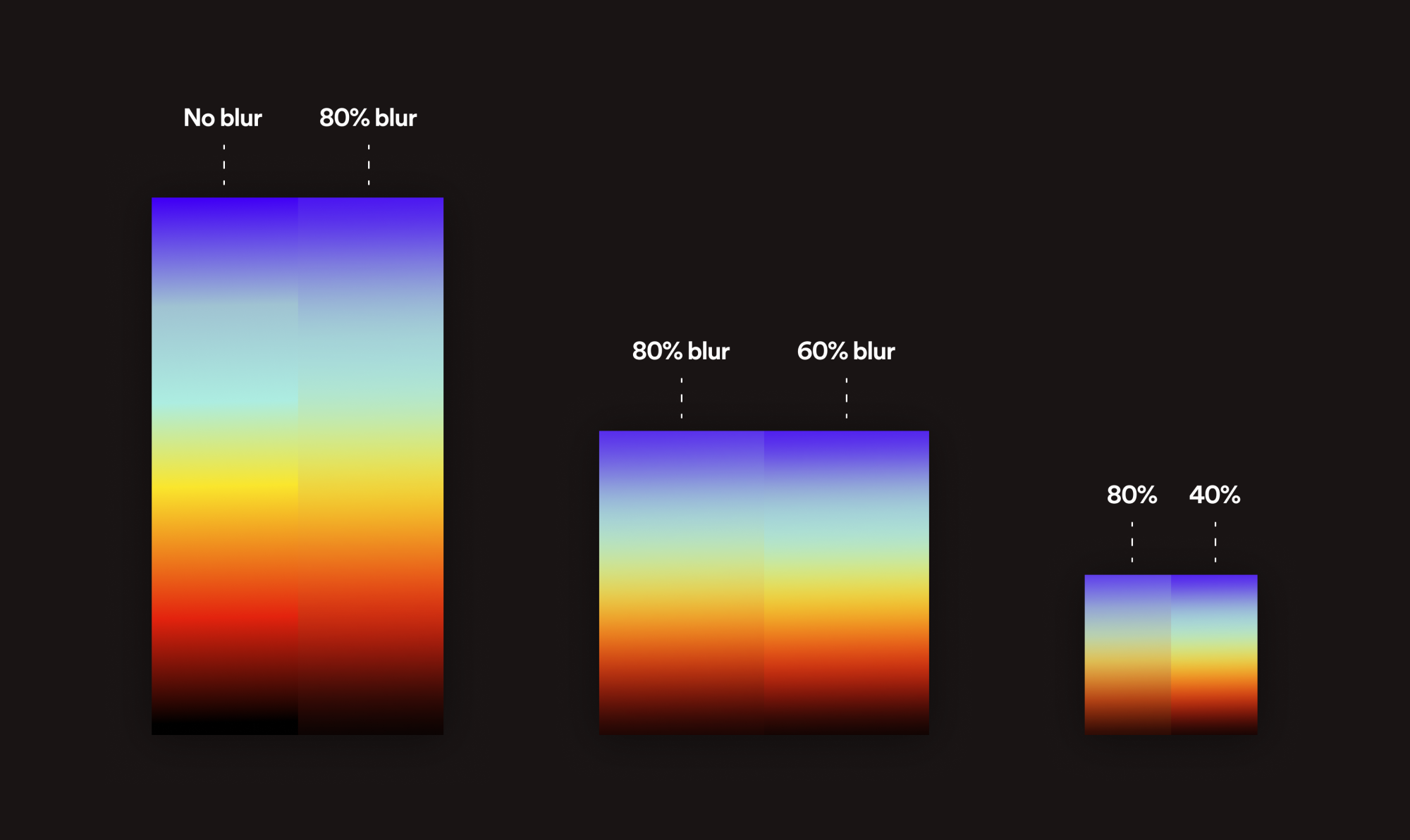
Another central component of 2020 Wrapped was the new gradient our brand team crafted, featuring many of our Spotify brand colors in a beautiful spectrum. The challenge here was to translate our brand team’s smooth, editorialized gradient for mobile spaces. One way we achieved this was by adding a blur on top of the gradient ensuring the colours stay bright when the gradient scales down on smaller devices.
A huge part of what makes Wrapped scale so seamlessly is our use of Encore (Spotify Design system) components and style. Every year, Wrapped gives us the opportunity to evolve and explore the brand, and take it in new directions for a standout campaign moment. That being said, we need to be smart about how we explore new brand visualizations while still maintaining consistency and keeping Wrapped within engineering capacity. This year, we decided to use text styles and animation curves defined by our Encore mobile systems. By using these established elements, we were not only able to build faster but spend time on some really special stories to really bring the campaign to life.
A new approach we tried out in 2020 was using a Google Sheet to create motion specifications for animations within Wrapped. By adopting this method, we were able to communicate better with our engineers, as well as specify which Encore easing curves were to be used per element.
The In App Experience
This year we approached the data stories differently. While in 2019, Brand & Creative used an agency to created the stories on web, and had the product team recreate those in product, this year we took lead in all data story designs and animation.
This was new for Brand & Creative, teaming up with our team and not dictate the experience, but collaborate with us to elevate the experience and trust our expertise.
What we needed to do first is work with the Creative Director to finalize the stories and work with our partners in PZN to see if there’s any compelling data that could tell a compelling story. Once we had the narrative in place and each story outlined, we laid them all out and started to think strategically.
We looked to templatize similar stories, allowing us to use similar animation and layout. This allowed us to design and build more stories with the same time and resources. In 2020 Wrapped consisted of 15 data stories which fit into these 3 different templates: The Basic template, The Quiz template and The Top Five template. The stories that didn't fit into these templates were bespoke and unique.
We added a quiz element to the Top Podcast, Top Decade and Top Artist stories to make the experience more interactive.
Our goal was to find new ways to bring delight to users, and more variation to the stories. Adding interactions throughout, the more leaned back experience.
We doubled-down on sharing and made all our stories shareable. We also built several versions of the summary share cards, giving users the option to choose their own preferred color.
In 2020, Wrapped was bigger than ever, providing some necessary joy and spreading a message of gratitude and resilience around the world.
2020 Wrapped broke all of the previous set records within 24 hours. With 90+ million users and 50+ million shares, we got more than 13,000 press pieces and became the #1 Twitter trending topic for over 4 days.
Check out my 2020 Wrapped
to see all stories
2020 Wrapped Memed
2020 Wrapped became a global framework for artists, comedians, influencers, other brands, and even politicians, to break down and reflect on an unfathomable year. For one blissful moment, the entire internet came together, sharing their unique data stories, thanking the artists and podcasters who helped them get through, creating countless memes, and focusing on some much-needed good news.
Marketing Campaign
The following was created my the Brand & Creative team.
Thank You
(Not you 2020…)
CREDIT
Sr Design Manager: Ronald Ruiz
Senior Designer: Cait Chargina
Product Manager: Anshu Das
Engineering Manager: Udaya Pillalamarri
iOS Engineering: Glizela Taino, Maria Candelas Arroyo
Android Engineering: Yoki Lam, Juan Rivero
Backend Engineering: Michael Smith, Fred Wang
Agency: Spotify In-House
Design Director: Carlo Luetto
Design Team: Angeline Toh, Josephine Tan, April Pascua, Rainy Fu, William Oswin, Shivani Parasnis
Collaborators: Dan Brill, Alexander Bodman, Oriel Davis-Lyons, Carolina PErez-Siam, Dominique Wynne, Edward Yeung, Kate Carter, Jill Menor, Colette McIntyre, Chris Monk, Alexandra Tanguay, Lauren Solomon, Christine Andren, Christine Match, Mel Eisen, Ang Gonzales, Claire Ulak, Zach Pentel, Nate Doiev, Chris Lubin, Neal Gorevic, Nienke Dettmeijer, Louisa Ferguson + more